ここでは、CSS(カスケーディングスタイルシート)の基本的な記述方法について説明します。
CSSの基本書式
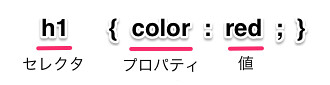
CSSの基本書式は次の通りです。
“セレクタ(スタイルの適用対象)” の “プロパティ(スタイルの性質)” を “値(スタイルの性質を特徴付ける値)” にするという意味で、セレクタの後に、波括弧 [ { } ] で囲われたプロパティと値を、プロパティと値の間をコロン [ : ] で区切り、値の後にはセミコロン [ ; ] を入れて記述します。
また、CSSの基本的な記述ルールを以下に挙げます。
- 見やすさのために、プロパティと値の前後に半角スペースを入れたり、プロパティの前やセミコロン [ ; ] の後に改行を入れることが出来る。
- プロパティを複数指定するには、セミコロン [ ; ] の後に次のプロパティと値を記述する。
- 複数のセレクタに同じプロパティを適用させるには、セレクタをカンマ [ , ] で区切る。
- コメントアウトするには [ /* ] と [ */ ] で囲う。
h1, h2, h3 {
color: red; /* 色を赤に */
font-style: italic; /* イタリック体に */
}主なセレクタの種類
CSSで主に利用するセレクタは次の通りです。
ユニバーサルセレクタ
ユニバーサルセレクタとは、全ての要素に対してスタイルを適用出来るセレクタで、*(アスタリスク)を記述します。
* {
color: red;
}
タイプセレクタ
要素名を記述し、指定した要素に対してスタイルを適用します。
h1 {
color: red;
}
クラスセレクタ
.(ピリオド)クラス名 で記述したクラス属性を持つ要素に対してスタイルを適用します。
.redbox {
background-color: red;
}
idセレクタ
#(シャープ)id名 で記述したid属性を持つ要素に対してスタイルを適用します。
#blackbox {
background-color: black;
}
疑似クラス
疑似クラスとは、要素が特定の状態にある場合にスタイルを適用させるものです。
アンカーリンクに対して適用する例として、アンカーリンクに対して、a:hover(マウスカーソルが当たったとき)、a:visited(キャッシュ済みページ)と記述することでユーザーのアクセシビリティが向上します。
a { color: blue; } /* 未訪問 */
a:hover { color: red; } /* マウスカーソルが当たったとき */
a:visited { color: black; } /* 訪問済み */
スタイルシートの適用方法
スタイルシートの適用方法はいくつかありますので自分の環境に合わせて使い分けて下さい。
要素に直接記述する
style属性を使用して、個々のhtml要素に直接CSSを記述出来ます。ページ内の個々の要素のみにCSSを適用したい場合に使用します。
<h1 style="color:red;background-color:black;">style属性で個別要素に直接CSSを適用できます</h1>
head内に記述する
head要素内にstyle要素として、ページ毎にCSSを記述出来ます。単一ページのみにCSSを適用したい場合に使用します。
<head>
:
<style type="text/css">
h1 {
color: red;
}
#section1 {
background-color: blue;
}
</style>
:
</head>
外部CSSファイルに記述する
CSSファイルをあらかじめ用意し、head要素内にlink要素として、外部CSSを適用出来ます。複数のページに同一のCSSを適用したい場合に使用します。
HTML
<head>
:
<link type="text/css" rel="stylesheet" href="style.css">
:
</head>
style.css
@charset "UTF-8";
h1 {
color: red;
}
#section1 {
background-color: blue;
}
外部CSSファイルはテキストエディタ等で編集した後、拡張子を.cssとして保存します。また、外部CSSファイルでは、@charsetで文字コードの指定が行えます。文字コードの指定は外部CSSファイルの先頭に記述しておきます。
CSSによる長さの指定方法
CSSで長さを指定する方法は、相対単位と絶対単位、パーセンテージがありますが、ここではよく利用される px, em, rem, % について説明します。
px
pxはコンピュータのディスプレイ上の1ピクセルを1とする単位で、表示されるディスプレイの解像度によって相対的に表示されます。
em, rem
emはその要素のfont-sizeの値を1とする単位です。ただし、font-sizeプロパティ自身にて使用された場合、親要素のfont-sizeを1とする大きさになります。
また、rem(root em)は、ルート要素(例えばhtml要素)のfont-sizeを1とする大きさになります。emと異なり親要素のfont-sizeに依存しないため、相対単位によるfont-sizeの指定が単純に行えるメリットがあります。remの主要なブラウザの対応状況は、IE9以降、FireFox3.6以降、Google Chrome6以降、Safari5以降、Opera11.6以降となります。
%(パーセンテージ)
%は、他の値に対する割合で長さや大きさを指定出来ます。
CSSによる色の指定方法
CSSで色を指定する方法には、RGB, RGBA, HSL, HSLA, 色名などがあります。
RGB
#rrggbb
#の後に赤(r)、緑(g)、青(b)のそれぞれの値を00~ffの16進数で2桁ずつの計6桁で指定します。
p { color: #ff0000; }
#rgb
#の後に赤(r)、緑(g)、青(b)のそれぞれの値を0~fの16進数で1桁ずつの計3桁で指定します。実際には、rgbの値はrrggbbに変換されることになります。
p { color: #f00; }
rgb(n,n,n)
rgb()の括弧内に赤(r)、緑(g)、青(b)のそれぞれの値を「,(カンマ)」で区切って0~255までの数字で指定します。
p { color: rgb(255, 0, 0); }
rgb(n%,n%,n%)
rgb()の括弧内に赤(r)、緑(g)、青(b)のそれぞれの値を「,(カンマ)」で区切ってパーセントで指定します。
p { color: rgb(100%, 0%, 0%); }
RGBA
RGBに、不透明度を表すアルファ値を加えた指定方法です。アルファ値はRGB値の後に「,(カンマ)」で区切り、0.0(透明)~1.0(不透明)の間で指定します。
p { color: rgba(255, 0, 0, 0.5); } /* 半透明な赤 */
例: 赤色と半透明な赤色
HSL
HSL色空間に基づいた指定方法です。Hue(色相)、Saturation(彩度)、Lightness/Luminance(輝度)の成分を「,(カンマ)」で区切って指定します。Hは色相環の角度(0(360):赤、120:緑、240:青)で指定します。また、Sは色の鮮やかさの度合いを0%~100%の間で、Lは色の明るさを0%~100%の間でそれぞれ指定します。
p { color: hsl(0, 100%, 50%); } /* 赤 */
HSLA
HSLに、不透明度を表すアルファ値を加えた指定方法です。アルファ値はHSL値の後に「,(カンマ)」で区切り、0.0(透明)~1.0(不透明)の間で指定します。
p { color: hsla(0, 100%, 50%, 0.5); } /* 半透明な赤 */
色名
redやblueなど、色の名前で指定することも可能です。
p { color: red; } /* 赤 */