CSSでは、各要素が四角のボックスと呼ばれる領域を持っており、その領域に対して大きさや位置、背景色やボーダーを指定することが出来ます。このページでは、CSSによるレイアウトを行う事前知識として、ボックスモデルについて説明します。
サンプルコードと表示サンプル
サンプルコード
<div style="width:50px; height:50px; margin:10px; padding:10px; border:solid 10px blue;"></div>
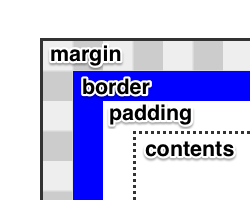
表示サンプル
解説
CSSのボックスには、内側からコンテンツエリア、パディングエリア、ボーダーエリア、マージンエリアの4つの領域で構成されています。
コンテンツエリア
要素の内容が表示される領域で、widthプロパティとheightプロパティで指定したサイズがコンテンツエリアの幅と高さになります。
width: 50px; /* コンテンツエリアの幅 */
height: 50px; /* コンテンツエリアの高さ */
パディングエリア
コンテンツエリアとボーダーエリアの余白領域になります。要素に指定した背景色や背景画像は、この領域にも適用されます。
padding: 10px; /* 4辺の値を[上下左右]で指定 */
padding: 10px 10px; /* 4辺の値を[上下][左右]で指定 */
padding: 10px 10px 10px; /* 4辺の値を[上][左右][下]で指定 */
padding: 10px 10px 10px 10px; /* 4辺の値を[上][右][下][左]で指定 */
padding-top: 10px; /* 1辺の値を指定 [-top][-right][-bottom][-left]で指定可 */
ボーダーエリア
パディングエリアの外側に表示される枠線の領域です。要素に指定した背景色や背景画像は、この領域にも適用されます。
border: solid 10px red; /* 4辺の値を[線の形状][太さ][色]で指定 */
border-top: solid 10px red; /* 1辺の値を指定 [-top][-right][-bottom][-left]で指定可 */
マージンエリア
ボーダーエリアの外側の余白領域になります。要素に指定した背景色や背景画像は、この領域には適用されません。
margin: 10px; /* 4辺の値を[上下左右]で指定 */
margin: 10px 10px; /* 4辺の値を[上下][左右]で指定 */
margin: 10px 10px 10px; /* 4辺の値を[上][左右][下]で指定 */
margin: 10px 10px 10px 10px; /* 4辺の値を[上][右][下][左]で指定 */
margin-top: 10px; /* 1辺の値を指定 [-top][-right][-bottom][-left]で指定可 */
マージンの相殺
上下に隣接するボックス同士のマージンは相殺されて、多い方のマージンが適用されます。
margin-bottom:20px
margin-top:10px
上のボックスのmargin-bottom:20pxが適用されます。
margin-bottom:20px
margin-top:30px
下のボックスのmargin-top:30pxが適用されます。