ここでは、WordPressでセンタリングされた横並びナビゲーションメニューを追加する方法を紹介します。当サイトでは、ヘッダーにはカテゴリリンク、フッターには固定ページで作成したサイト運営に関するリンク(免責事項など)をメニュー機能で管理しています。
HMTLを多少理解している人であれば、テンプレートファイルにリンクをHTMLで直接入力すれば済む話なのですが、WordPressで複数サイトを運営し、自作テーマファイルを使い回しする際に、ナビゲーションメニューをメニュー機能で管理することでサイトのメンテナンス性が向上します。
テンプレートファイルへの記述
まず、カスタムナビゲーションメニュー機能を追加するコードを functions.php に記述します。
<?PHP
// カスタムナビゲーションメニュー
add_theme_support('menus');
?>
次に、テンプレートファイル( header.php や footer.php など)を開き、ナビゲーションメニューを表示したい箇所にテンプレートタグ wp_nav_menu を入力します。
<?php wp_nav_menu( array('menu' => 'footer-nav' )); ?>
上記の例では、menu というパラメータに ‘footer-nav’ という名前を設定していますが、利用環境に合わせて、適宜、変更して下さい。
メニューの管理
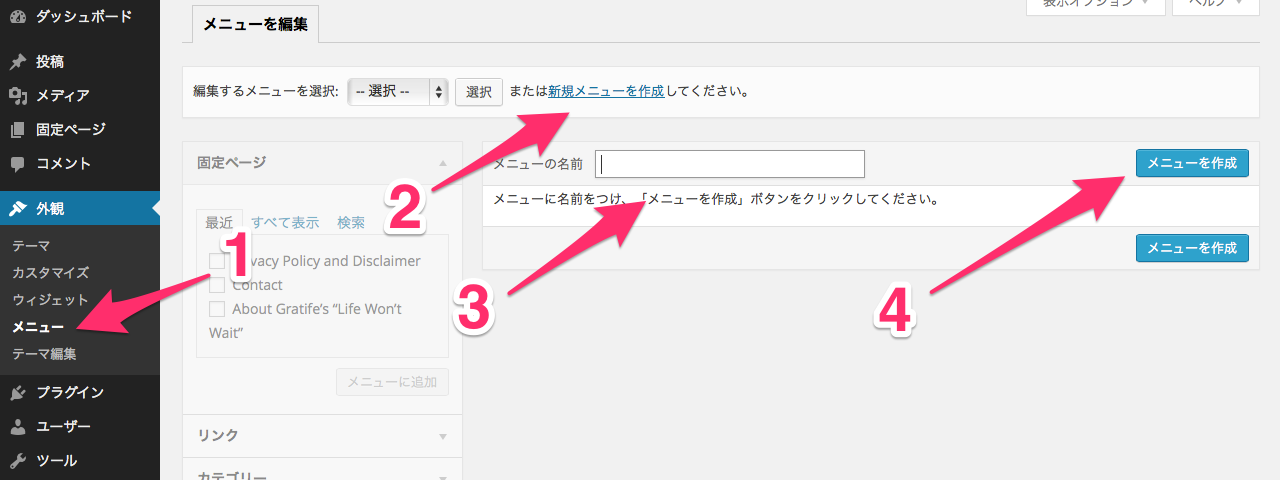
テンプレートファイルへの記述が終わったら、WordPressのメニュー管理画面から「新規メニューを作成」に進み、「メニューの名前」に wp_nav_menu で設定した menu のパラーメータ名(今回の例は ‘footer-nav’ )を入力し、「メニューを作成」ボタンをクリックします。
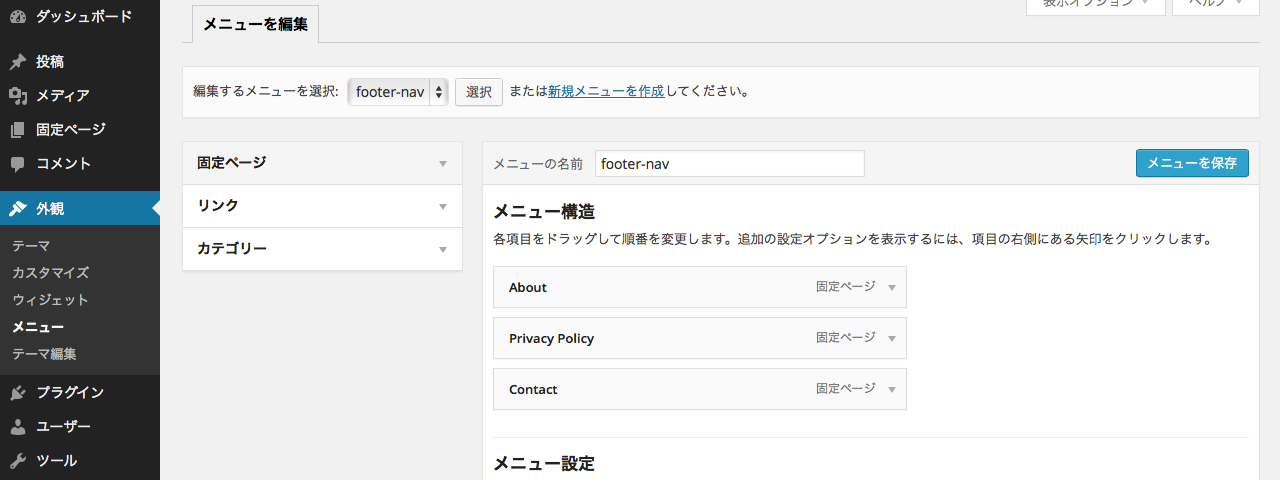
新規メニューが作成できたら、固定ページやリンク、カテゴリーからメニュー構造を編集し、メニューを保存します。
メニューのセンタリングと横並び
wp_nav_menu はデフォルトで以下のようなHMTLを出力します。
<div><ul>
<li><a href="http://gratife.com/about/">About</a></li>
<li><a href="http://gratife.com/privacy/">Privacy Policy</a></li>
<li><a href="http://gratife.com/contact/">Contact</a></li>
</ul></div>
※)上記のHTMLコードでは、idやclassを省略しています。
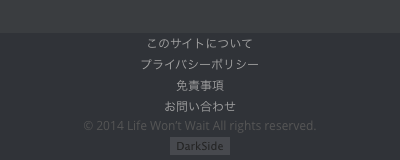
フッターに設置してみましたが、このままだと見栄えが悪いので、センタリングとリストの横並びを実現したいと思います。
テンプレートファイルの記述
出力される属性にはメニューの名前にちなんだ固有の属性名が適用されますが、メニューの名前を変更するとid属性名も変わってしまいます。これではメニューの名前を変更するたびにCSSのid属性名も変更しなければならず、メンテナンス性が悪くなります。
そこで、あらかじめ、固有のid属性名を持たせたdiv要素でメニューを出力させるように wp_nav_menu のパラメータを変更します。
<?php wp_nav_menu( array('menu' => 'footer-nav', 'container_id' => 'footer-nav' )); ?>
container_id パラメータで、ulをラップするdivコンテナにid属性(こここでは footer-nav というid属性名)を適用させています。
CSSの記述
#footer-nav {
position: relative;
overflow: hidden;
}
#footer-nav ul {
position: relative;
left: 50%;
float: left;
}
#footer-nav li {
position: relative;
left: -50%;
float: left;
}
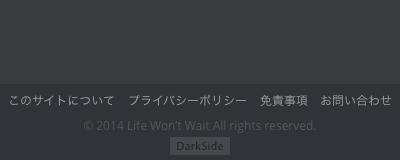
floatでli要素を横並びにしているのですが、float: left; を指定するだけでは、センタリングされません。
そこで、floatで並べたリストのセンタリング – Weblog – Hail2u.netを参考に、ul要素を右に50%移動、li要素を左に50%移動させ、センタリングを実現しています。